Welcome to the next installment of the series of articles for Drupal sysadmins. Today, you are going to learn the process and nuances of setting up Nginx so it works as Apache’s front-end on a Debian server.
In the previous article, we covered setup of a web server on a Debian machine and Drupal installation. The solution offered there has a couple of drawbacks:
- if a client’s connection speed is low, server’s RAM will be occupied by the Apache process until it does not deliver all the content requested;
- each time a client requests static content there starts an Apache process to deliver upon that request, and that eats into the precious RAM as well.
These drawbacks can be remedied by using Nginx as a front-end for Apache. All requests for static content are handled by Nginx, requests for dynamic content this server proxies to Apache. Let’s see how it works and how you can set it up yourself.
Why Nginx?
Nginx is a fast HTTP and reverse proxy server developed by Igor Sysoyev. Primarily, it is designed to serve static content, do reverse proxy and load balancing. Nginx’s architecture makes it a much more efficient solution for those tasks than Apache. That’s why we shall relieve Apache from replying to static requests and delegate this task to Nginx while setting up its reverse proxy capabilities to handle other queries.
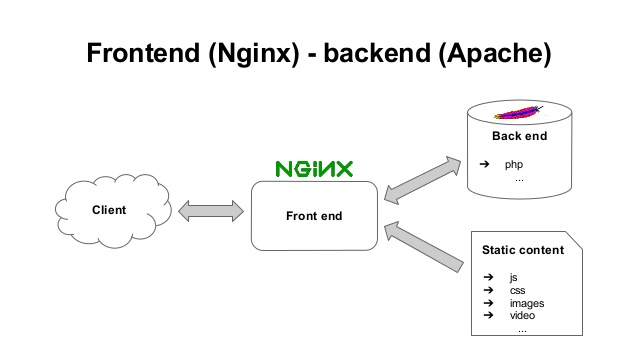
Nginx as frontend for Apache: the chart
This is how Nginx works as a frontend for Apache:

The chart shows that all requests are accepted by Nginx that dispatches queries for Drupal pages to Apache and delivers upon static requests itself.
Apache configuration
Let’s set up Apache to listen port 8080. To do that, we change vaues of NameVirtualHost and Listen in /etc/apache2/ports.conf to
NameVirtualHost 127.0.0.1:8080 Listen 8080
Now let’s introduce changes to Apache conf file /etc/apache2/sites-enabled/drupaladmin-example.com . Apache will listen to 8080 since port 80 is now Nginx’s turf.
<VirtualHost 127.0.0.1:8080>
ServerAdmin info@drupaladmin-example.com
ServerName www.drupaladmin-example.com
ServerAlias drupaladmin-example.com
DocumentRoot /home/webmaster/domains/drupaladmin-example.com/html
<Directory /home/webmaster/domains/drupaladmin-example.com/html>
AllowOverride All
Options -Indexes +FollowSymLinks
Require all granted
</Directory>
ErrorLog /home/webmaster/domains/drupaladmin-example.com/logs/apache_errors.log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
# LogLevel warn
CustomLog /home/webmaster/domains/drupaladmin-example.com/logs/apache_access.log combined
php_admin_value upload_tmp_dir "/home/webmaster/domains/tmp"
php_admin_value session.save_path "/home/webmaster/domains/tmp"
AddType application/x-httpd-php .php .php3 .php4 .php5 .phtml
AddType application/x-httpd-php-source .phps
</VirtualHost>Restart Apache
/etc/init.d/apache2 restart
Installing and setting up Nginx
Nginx installation is a matter of launching the following command:
apt-get install nginx
Now we need to create a virtual Nginx host for drupal-admin.ru. We do it in /etc/nginx/sites-available/drupaladmin-example.com.conf
server {
listen 80;
server_name drupaladmin-example.com www.drupaladmin-example.com;
root /home/webmaster/domains/drupaladmin-example.com/html;
index index.html index.htm;
access_log /home/webmaster/domains/drupaladmin-example.com/logs/nginx_access.log;
error_log /home/webmaster/domains/drupaladmin-example.com/logs/nginx_error.log;
# serve imagecache files directly or redirect to drupal if they do not exist
location ^~ /sites/default/files/styles/ {
access_log off;
expires 30d;
try_files $uri @rewrite;
}
# serve static files directly
location ~* ^.+\.(gz|jpg|jpeg|gif|css|png|js|ico|html|swf|flv|pdf)$ {
access_log off;
expires 30d;
}
location / {
try_files $uri @drupal;
}
# Apache also works with php files
location ~ \.php$ {
proxy_pass http://127.0.0.1:8080;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 16 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location @drupal {
proxy_pass http://127.0.0.1:8080;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 16 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}Activating Nginx virtual host by setting the link
ln -s /etc/nginx/sites-available/drupaladmin-example.com.conf /etc/nginx/sites-enabled/drupaladmin-example.com.conf
Restart Nginx
/etc/init.d/nginx restart
Done! We have optimized the performance of our web server through relieving Apache of some load by installing Nginx that now handles all static content requests.
But that is definitely not all that can be done to have a really great server environment. Stay tuned for more web server optimization advice.